Context information graphics
Information graphics and icons: Dos and Don’ts
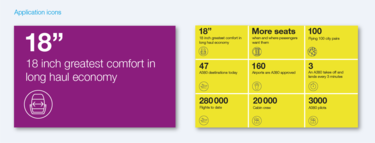
Application icons
You can use icons defined in the Airbus Icon Design Principles.
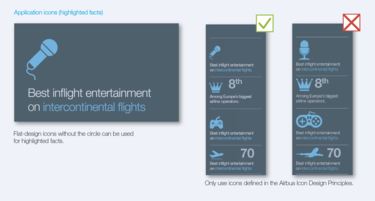
Application icons (highlighted facts)
Flat-design icons without the circle can be used for highlighted facts.
If you can’t find a suitable icon for your requirement, you can create a new one.
For further information have a look at Airbus Icon Design Principles.


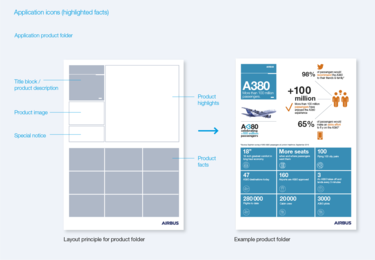
Application product folder
There is one layout principle for all product folders. Product highlights should be presented in an more illustrative way.
Therefore you can use the defined Airbus flat-icons without the circle.
If you can’t find a suitable icon for your requirement, you can create a new one.
For further information have a look at Airbus Icon Design Principles.

Example
