Introduction
In our communication and design endeavours, the choice of typefaces plays an important role in conveying a distinct visual identity. We have adopted a thoughtful approach by employing typefaces tailored to specific applications.
Our diverse use of typefaces respect is crucial to respect in order to be compliant with our licensing agreements.
We use different typefaces for different usages:
Standard usages
Microsoft Office / Google Workspace / Technical publications): Arial
Gmail: San Serif
Specific usages
Corporate and Marketing Publications/Graphic design: Inter Tight
Web usages
Websites/Applications/Mobile apps: Inter
If you have any doubt of what font to use please contact us.
Typesetting
We set text in lower case with a capital letter only for the sentence start.
Text in capitals are only to be used for short headlines with maximum three terms or where typeface is used as a design element.
We always set text straight, we do not use italic and never set text in curved lines.
Left aligned text is recommended for a long copy text.
Typefaces
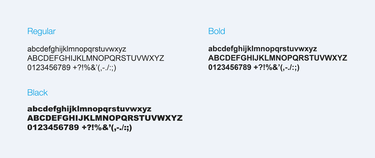
Arial
Google Workspace, Microsoft Office and technical publications
Sans Serif
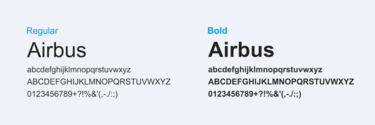
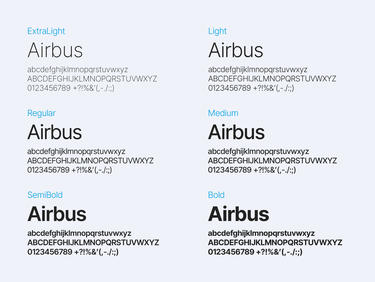
Inter Tight
Corporate and Marketing Publications/Graphic design.
Font weights for text setting:
These Inter Tight font weights should not be used for text set, they are only allowed where typography is used as a design element.
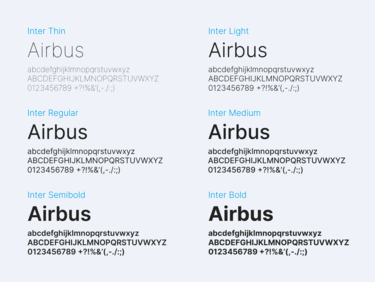
Inter
Web usage (websites, applications, mobile applications)
In our commitment to a seamless and inclusive digital experience, Airbus has chosen the Inter font for all online usages. Inter's is an ideal choice for digital platforms, particularly due to its excellent on-screen readability, legibility and accessibility features.
For GDPR compliance use the font in self hosted integration (no Google API or embed).